How to create and use SVG images in Divi (2 methods) - Divi Engine
By A Mystery Man Writer
Last updated 16 Jul 2024

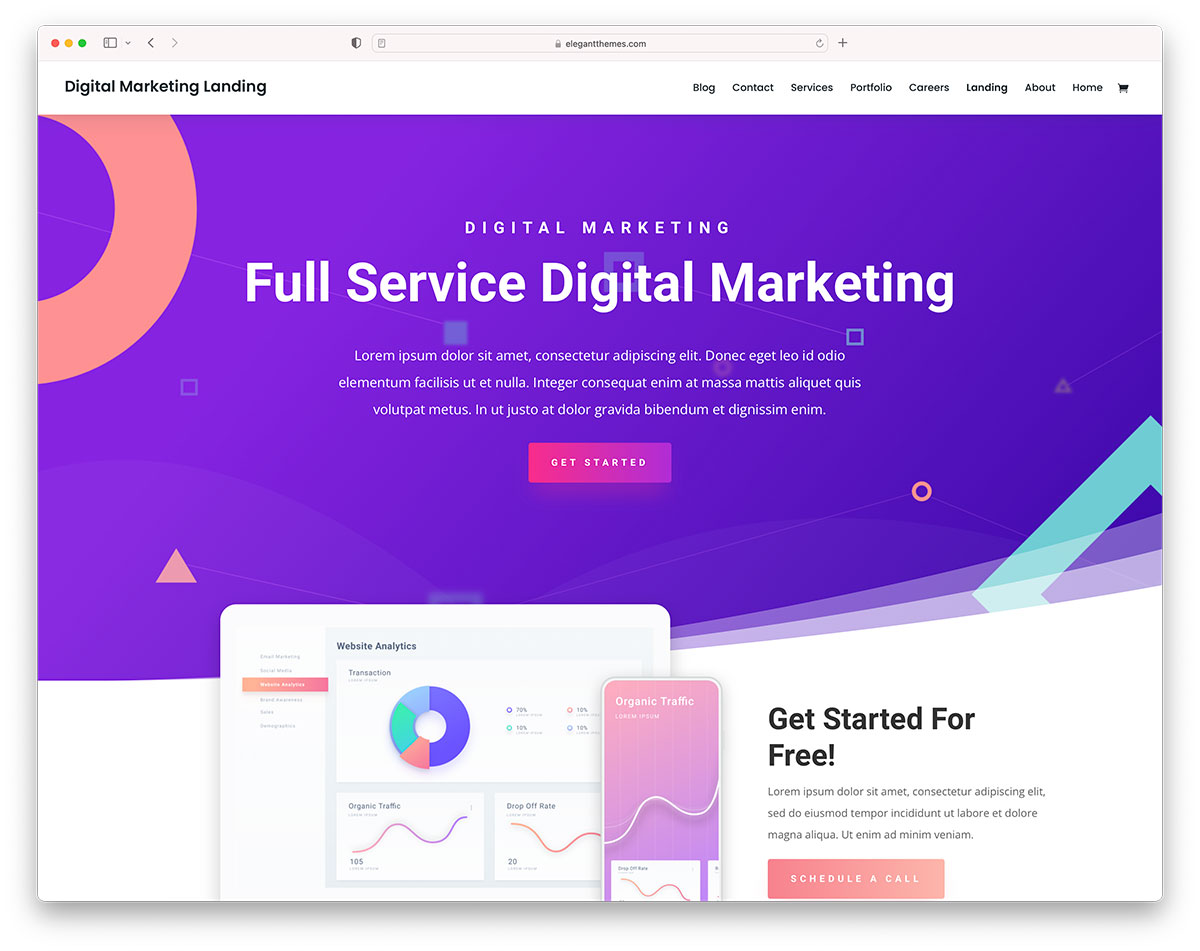
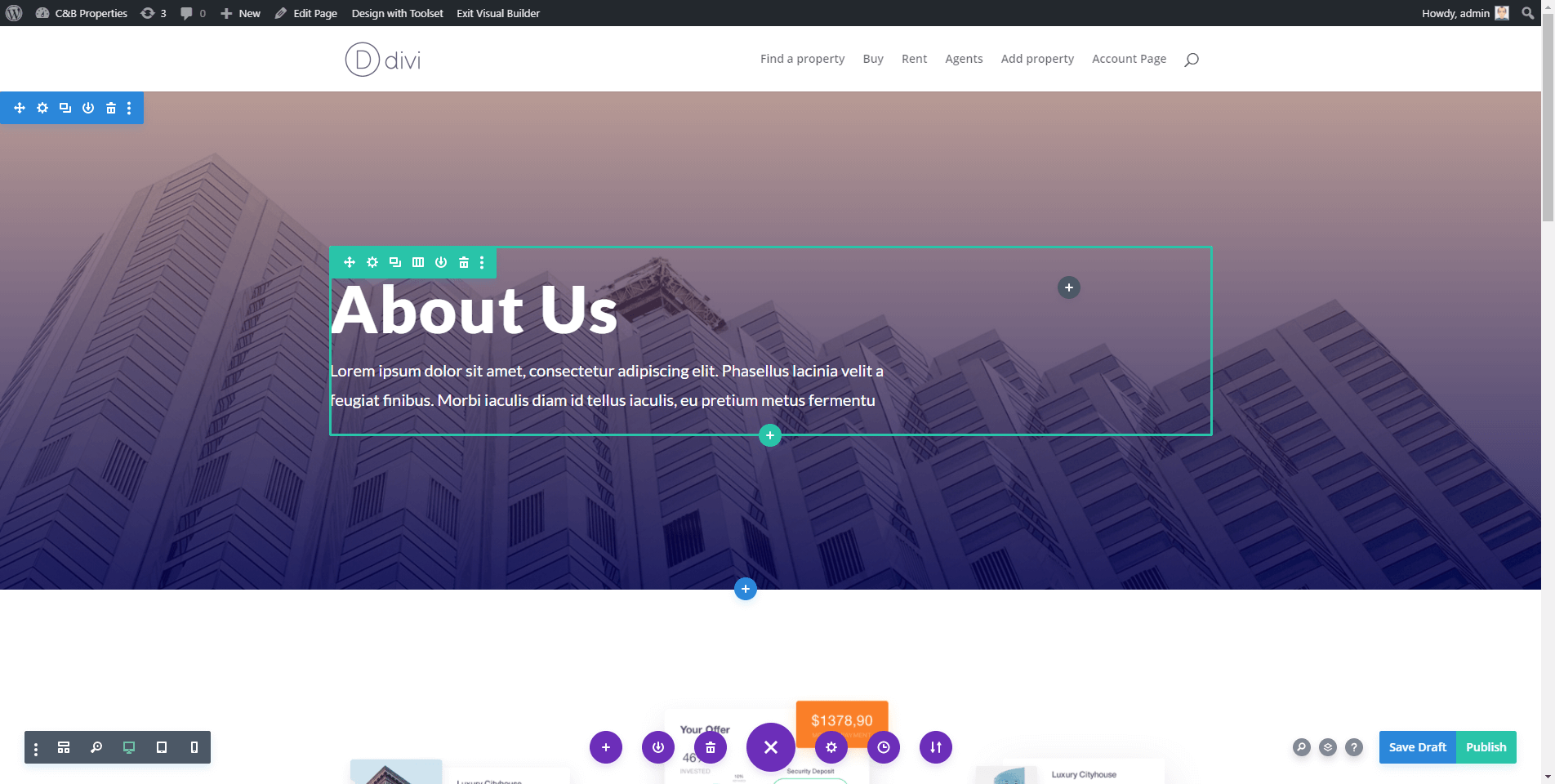
In today’s Divi tutorial we show you two methods to SVG images to your Divi sites. This will change how you work with images in Divi and open up many new possibilities.

Install & Edit A Divi Machine Layout Pack - Divi Engine Knowledge Base

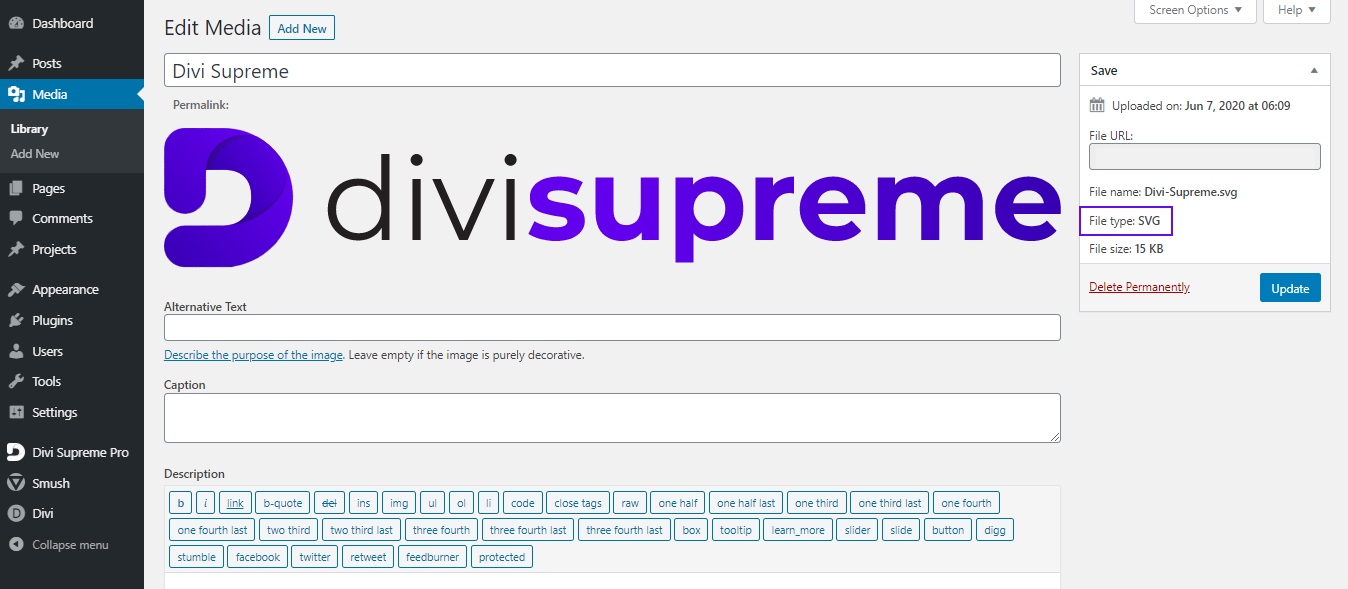
How to Upload SVG in WordPress [2 Quick & Safe Methods]

Divi 2.5 Has Arrived, Featuring The Divi Role Editor, Live Preview And Much More!

Plugin & Themes for WordPress, WooCommerce, Divi
Divi Pixel Guide 2024 - Unique Divi Functions

Adding icons to Divi Contact Form input fields [3 Methods] - Divi Engine

How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime.js
How to create Mega Menu in Divi with Balloon Module

Enable SVG Upload in Divi - Divi Supreme - FAQs and Documentation
Recommended for you
You may also like